Navigating the Umbraco 7 Sunset: Ensuring Security & Stability for Your Digital Presence

In the fast-paced digital landscape, one thing remains constant – change. The recent sunset of Umbraco 7 on September 30th, 2023, has left companies using this framework in a precarious position. As a company specializing in custom software development services, we understand the gravity of this situation and are here to provide you with a clear perspective on the challenges and potential solutions.
The Umbraco 7 Sunset Predicament
Picture this: your company’s website, the digital face of your business, is built on the Umbraco 7 framework. It’s served you well, but as of September 30th, 2023, Umbraco 7 has been fully sunsetted. What does this mean for you? It means that Umbraco will no longer support updates to address new flaws, bugs, or security vulnerabilities. In essence, you’re left exposed to a host of potential disasters, including data breaches and the nightmare scenario of a site that can’t be brought back up – permanently.
This predicament is akin to playing a high-stakes game with no margin for error. Your business’s digital infrastructure, which might have been working seamlessly for years, is now exposed to extreme risk. The urgency of addressing this issue cannot be overstated. It’s a matter of when, not if, a security vulnerability or fatal flaw will be exploited.
The Complex Transition to Umbraco 8
The logical question that arises is: what can you do to mitigate these risks and ensure the continued stability and security of your digital presence? The answer is not as straightforward as it may seem.
Umbraco 8, the immediate successor to Umbraco 7, is vastly different, requiring a substantial plan and engineering effort to migrate to. This is particularly challenging for organizations with websites built on Umbraco 7, as the transition to Umbraco 8 necessitates a team of skilled “.net” engineers who can navigate complex backend issues.
The path to Umbraco 8 is a heavy lift, and it’s essential to be aware of the complexities involved. It’s not merely a matter of running an update; it’s a fundamental shift that requires meticulous planning and execution.
Incremental Upgrades: A Possible Strategy
One potential solution is to embark on an incremental upgrade journey. Start by transitioning to Umbraco 8, tackling the most significant hurdle. Once you’ve successfully made the leap to Umbraco 8, you can then incrementally update from 8 to 9 and eventually from 9 to 10.
While this approach can be a smoother way to navigate the transition, it still demands a deep understanding of the intricacies of Umbraco and .net. It requires the expertise of developers who can not only do the heavy lifting of upgrading your site to Umbraco 8, but also adapt it to the changes and enhancements introduced in each new version of Umbraco.
The Radical Rewrite: A Drastic Yet Effective Option
Another viable option, albeit a more radical one, is to consider rewriting your entire website on an entirely new framework, such as REACT. While this may seem like a significant undertaking, it offers some distinct advantages.
Firstly, it provides a clean slate, allowing you to shed any legacy baggage and start fresh with a modern, future-proofed framework. This approach also opens up possibilities for enhancing user experience, performance, and scalability. Moreover, by choosing a well-supported framework, you reduce the risk of future obsolescence.
However, a radical rewrite is not without its challenges. It requires a significant investment of time, resources, and expertise. You’ll need a skilled development team that is well-versed in the chosen framework to ensure a successful transition. Additionally, the migration of existing content and functionalities must be carefully planned and executed.
Why It Matters: A Looming Crisis
Now that we’ve explored the possible solutions, let’s revisit why this issue matters to you. The Umbraco 7 sunset isn’t just a technicality; it’s a looming crisis waiting to happen. Consider the potential consequences:
- Unrecoverable Fatal Flaws: Imagine your website going down due to an irreparable issue. This isn’t just a temporary inconvenience; it could lead to lost revenue, customer frustration, and long-term damage to your brand.
- Competitive Disadvantage: In today’s digital age, your website is often the first point of contact with potential customers. An outdated and vulnerable site can drive them away, causing you to lose ground to competitors with modern, secure web platforms.
- Compliance Risks: Depending on your industry, there may be legal and regulatory requirements regarding the security and privacy of customer data. Failure to comply could result in legal consequences.
- Security Vulnerabilities: With no updates or patches available, your website becomes an attractive target for cybercriminals. A data breach could result in severe financial and reputational damage.
The Solutions: Urgency and Expertise
In the face of a sunsetted framework, there is no room for complacency. Doing nothing and sticking with Umbraco 7 is not a viable option if you value the security and stability of your digital presence. The Umbraco 8 upgrade, while challenging, is a path worth exploring, especially when done incrementally with the guidance of experienced developers. Alternatively, the radical rewrite approach offers long-term benefits but requires a significant commitment of resources and expertise. The choice between these options will depend on your organization’s specific circumstances, goals, and available resources.
The key takeaway is this: seek expertise. Whether you opt for an upgrade to Umbraco 8 or a complete rewrite, the success of your transition hinges on the knowledge and skills of the development team you choose to work with. They will be your partners in navigating this critical juncture.
Act Now, Secure Tomorrow
The Umbraco 7 sunset is a stark reminder that the digital landscape is in a constant state of flux. What worked yesterday may not work tomorrow, and inaction can lead to disastrous consequences. As decision-makers in your organization, you hold the responsibility of safeguarding your company’s digital future.
Act now, because the longer you delay, the greater the risk becomes. Whether you choose the incremental upgrade path or the radical rewrite option, the crucial step is to engage with experts who can guide you through this complex process.
In this time of crisis, remember that you’re not alone. As a company specializing in custom software development services, we are here to support you in your journey towards security and stability. Together, we can ensure that your digital presence not only survives but thrives in the ever-evolving digital landscape.
Reach out to us today at info@reeaglobal.com, and let’s secure your tomorrow.
Tech-Savvy Synergy: How Advertising Agencies Thrive with Technical Partners

Advertising agencies are often caught between the demands of their core business deliverables and client requests to develop technical assets like websites, software, and analytics capabilities. For an industry that thrives on creativity and speed, the looming overhead of hiring more developers or staying abreast of every emerging technology, framework, language, or platform can be daunting. Juggling project timelines while maintaining gross margins is a constant challenge. Advertising agencies often face fluctuations in client demands and project workloads, necessitating a flexible workforce that can be costly to maintain in-house.
The Pain Point
Consider this: You’re an advertising agency decision-maker, and a prospective client walks in with a groundbreaking idea that combines AI, AR, and web development. It’s an exciting project, the kind that can showcase your agency’s creativity and forward-thinking attitude. But then reality hits. Your current team is adept at design, content, and traditional advertising mediums. Still, this new project requires specialized technical skills that your in-house team doesn’t possess.
What do you do? Hiring new full-time developers would take time, not to mention the costs associated with training and salaries. Even if you did, there’s no guarantee that the next project would require the same skill set.
The Solution
Enter the power of a close technical partner.
By collaborating with a software development services firm that’s built to adapt and flex as per project demands, advertising agencies can bridge this skills gap without the complications of a permanent hire.
Agencies typically focus on their core competencies of developing impactful brand identification through visual design, messaging strategy, communication plans, and advertising campaigns. However, clients often expect the agency also to help develop digital assets like websites and software platforms that align with their updated brand strategy. In-house engineers can be overwhelmed when the agency’s project pipeline is full, but hiring more full-time developers can be costly and imprudent as the workload ebbs. Further, outsourcing to freelancers or offshore teams often has disappointing results. A domestic technological partner can provide agencies with the temporary, quality hires they need to meet project demands.
Read on to explore how nurturing a close relationship with a technology partner can be a strategic move for advertising agencies seeking to manage their projects efficiently. This collaboration enables them to seamlessly scale their projects up or down, meet deadlines, and control costs effectively.
Ability to Scale Without Full-Time Hires
Maintaining a full-time workforce can be cost-intensive for advertising agencies, particularly during periods of variable project demand. In our previous example, your client’s innovative web development project includes AR/AI, which your in-house engineering team can’t provide; it wouldn’t be prudent for you to hire more full-time employees who will soon be idle when the flow of the project pipeline begins to ebb.
Instead, contracting those roles through a partner ensures that the project demands are met promptly and cost-effectively. Because the contracted technology partner employs engineers with specialized skills and are well-versed in engaging with technical projects, they can easily integrate into the project pipeline to deliver a high-quality end product without jeopardizing project target margins.
Technological partners have cultivated extensive internal and external networks of highly skilled professionals across various domains. Partnering with a firm offers advertising agencies immediate access to this rich talent pool, enabling them to adapt to project-specific needs swiftly. Whether your agency requires analysts, web developers, AI/AR developers, data scientists, project managers, or subject matter experts like UX researchers, a well-nurtured technology partner can help you fill the gaps without incurring long-term costs.
Most technological partners provide flexible pricing models and pay-as-you-go options, ensuring that advertising agencies only pay for the resources they use when needed. Their management platforms provide real-time insights into resource allocation, project timelines, and associated costs. This data-driven approach empowers your agency to make informed decisions, fine-tune resource allocation, and enhance overall project efficiency. This cost-effective approach helps agencies like yours avoid the financial burden of retaining a large in-house team during slow periods.
Because the workloads for technical projects often fluctuate, partnering with a firm specializing in custom software development and adjacent skills grants your agency the flexibility to scale your workforce as required. The tech partner feeds their project pipeline, the ad agency delivers high-quality digital solutions to their client, and the client doesn’t break the bank; it’s a win-win-win.
Broadening Horizons
Most partners prioritize remaining up-to-date on the latest advancements in the industry (i.e. programming languages, techniques, automation tools, frameworks… etc.). This adaptability ensures that your agency has the right resources available precisely when they are needed, facilitating the timely delivery of projects without overburdening your core team. With a technical partner by your side, you’re no longer limited by your in-house capabilities. This newfound freedom allows agencies to pitch and take on a diverse array of projects, ensuring they remain at the forefront of the industry.
Good technological partner candidates have cultivated and employed extensive networks of highly skilled professionals across various domains. Partnering with the right one for your agency offers immediate access to this rich talent pool, enabling them to adapt to project-specific needs swiftly.
By developing a close relationship with a skilled technical partner, agencies can accelerate technical projects when needed and redirect their focus to their core competencies—namely, providing expert advertising services. This shift in focus from staffing and resource allocation allows agencies to concentrate on strategy, client relationships, and delivering quality services.
Building a Future Together
Collaboration is the essence of the modern digital world. For advertising agencies, this means accepting that while creativity remains their core, the technicalities of bringing that creativity to life in the digital space require specialized hands.
Choosing the right technical partner is akin to selecting a dance partner. While you lead with the creative vision, they match your steps with technical prowess, ensuring that the dance is both beautiful and seamlessly executed. In the ever-evolving advertising landscape, adaptability and efficiency are essential for success. Partnering with an external team equips advertising agencies with the tools and resources needed to excel. Through access to a diverse talent pool, cost-effective solutions, scalability, and advanced technology-driven tools, agencies can excel in managing labor requirements, meeting deadlines consistently, and exercising prudent financial control.
In conclusion, as the lines between advertising and technology continue to blur, nurturing a close technical partnership isn’t just a choice; it’s a strategic imperative. It provides advertising agencies the best of both worlds – the freedom to dream big and the assurance that those dreams can be realized, regardless of technical complexity.
If your advertising agency is interested in exploring how a tech partnership can help optimize labor management and scale projects effectively, consider reaching out to our team REEA Global. Such collaborations can be instrumental in elevating your agency’s performance, allowing you to focus on what truly matters—providing top-notch advertising services to your clients. For more info contact us on info@reeaglobal.com
Small Samples, Big Returns: The Power of Small User Groups in User Experience Research

In the fast-paced world of technology, decision-makers often juggle priorities and allocate resources to meet pressing deadlines. In this environment, user experience research (UXR) can sometimes take a back seat. However, for tech leaders, understanding the value of small user samples in qualitative UX research can be a game-changer in creating products that truly resonate with users. This article aims to bridge the gap between skeptical researchers and decision-makers by highlighting the benefits of small user samples in qualitative research, like usability testing.
Why Prioritize Qualitative User Experience Research?
Before delving into the advantages of small user samples, let’s address the core importance of qualitative UX research:
- Real User Insights: Qualitative research allows you to deeply understand how users interact with your product. It goes beyond quantitative metrics, giving you a window into your users’ emotions, motivations, and pain points. Awareness of how users perceive your product and its features allows you to effectively iterate your product’s information architecture, interactivity, and overall design to better meet user needs and desires.
- Early Issue Detection: By identifying usability issues and design flaws early in the development process, you can save valuable time and resources that would otherwise be spent on post-launch fixes. Investing in user experience at the beginning of product development is crucial, but it’s never too late to implement user experience research in the design process.
- Informed Decision-Making: Qualitative research equips your team with the understanding needed to make informed decisions about product features, design elements, and user interface enhancements. Periodic collection and analysis of qualitative feedback ensures your team’s priorities align with users’.
- User-Centered Design: Prioritizing the user experience fosters a user-centered design culture, resulting in products that meet user needs and expectations. Replacing assumptions about user behavior and perceptions with concrete insights will never lead your team astray.
Addressing Skepticism
Researchers, often skeptical of small sample sizes, may question the reliability of insights drawn from a limited number of participants. However, small user samples can yield remarkable benefits:
- Deep Insights: Small samples enable researchers to engage in more in-depth interactions with participants. This leads to richer, more detailed feedback that can uncover nuanced insights that might be missed in larger, more superficial studies. A quantitative survey flush with scaled questions will absolutely reveal insights about user perceptions of your product, but only qualitative data can provide context for those quantitative data points. For example, let’s imagine you’ve launched a quantitative survey about your education technology application that reached hundreds of users. On this survey, you included repeated measures questions (aka questions that essentially ask the same thing but are worded differently), two of which were “I needed a tutorial or assistance to use this platform properly” and “I felt confident navigating the pages and features of this product.” When asked if they needed a tutorial, the majority of users disagreed or strongly disagreed, but when asked if they felt confident operating the platform, the majority of users again disagreed or strongly disagreed, with significant overlap when compared to the responses to the tutorial question. In other words, the quantitative data reported by users indicated that they do not need a tutorial, but they also did not feel confident operating the platform – this trend in conflicting data cannot be explained without collecting qualitative data from users to provide context for their responses. Conducting a usability study with merely 5 users before launch would likely have flagged the problem areas that are generalized within the quantitative survey; that said, a follow-up usability test would also provide the context needed to improve the user experience.
- Resource Efficiency: Small user samples are more feasible in terms of time and budget constraints. This makes them an ideal approach for tech leaders looking to integrate user insights without compromising project timelines. Referring to the example above, conducting large-scale quantitative research provided notable data points that lacked context. For a comparable investment, qualitative research with a handful of users would yield more valuable insights.
- Iterative Testing: Small samples allow for rapid iteration. You can conduct multiple rounds of testing with different iterations, refining your product based on continuous feedback to achieve an optimal user experience. Instead of a large-scale quantitative survey as discussed in our example, a usability study with follow-up studies (such as Preference Testing) about design concepts that alleviate user pain points would have provided actionable insights informed by user behavior, instead of letting assumptions fueled by quantitative data trends inform the product design. That’s not to say those quantitative insights aren’t valuable. In our example, the survey revealed that users don’t need a full-on tutorial, but they do need a confidence boost, which is a key insight. However, the devil is in the details – where are users losing confidence? Could they benefit from error messages or embedded instructions? Is this conflicting data indicative of a larger user experience issue? Only qualitative data can reveal those answers, and it only takes feedback from a small group of users to fill in the blanks.
- Targeted Focus: With a small sample, you can hone in on specific user personas or user journey stages, tailoring your research to uncover insights most relevant to your product’s goals. The hundreds of users who responded to our imaginary survey provided a general overview of user perceptions of the product from a variety of personas. When the data is broken down, your team realizes that the majority of participants were primary users (teachers deploying the browser platform) but not necessarily end users (students operating it at their instructor’s behest). A qualitative follow-up study with a small group of students familiar with the product would, again, fill in the blanks, but it’s likely that starting with qualitative data collection from a small, diverse group of users representing both of the relevant personas would’ve avoided the issue entirely.
Practical Steps for Effective Small Sample UX Research
- Clear Objectives: Collaborate with stakeholders to clearly define your research goals and questions. This ensures that your small sample study remains focused and efficient.
- Diverse Participants: Even with a small sample, diversity is key – especially for exploratory studies. Include participants who represent different user personas, demographics, and levels of familiarity with your product. Follow-up studies designed to investigate the experiences of a specific user group can be the exception to this rule; still, it is important to maintain demographic diversity even in those instances unless variables like age, gender and race are a key factors of the study.
- In-Depth Interviews: Be sure to directly interview participants, no matter the structure of the moderated study. This one-on-one engagement allows you to uncover deep-seated thoughts and feelings by digging into certain data points and asking old questions in new ways. For unmoderated studies, include open-ended questions that encourage users to expand on their ideas
- Iterative Process: Embrace the iterative nature of small sample research. Test, analyze, refine, and repeat until you’ve honed in on a truly resonant user experience.
For tech leaders, understanding the significance of qualitative user experience research is paramount to building products that stand out in the market. While skepticism about small user samples is valid, their benefits in terms of efficiency, depth of insights, and iterative design should not be underestimated. By embracing the power of small sample research, tech leaders can make informed decisions that lead to user-centric, successful products that elevate their brand and delight their users.
To learn more about how qualitative user experience research can transform your product planning, contact REEA Global to see if your company is eligible for a pro-bono micro-study: info@reeaglobal.com
Cracking the Code: The Art of Software Maintenance for Long-Term Success

Building a new software application is like constructing a new home. It’s an exciting process as you envision the end result and the benefits it will bring. But once the initial excitement fades, the work is far from over. Just as your home requires ongoing maintenance to stay in good condition, your software needs regular upkeep to remain functional and relevant to users, especially if it’s a software-as-a-service product.
Unlike adding new features, maintenance may not be as exciting, but it’s crucial for the long-term success of your software. Proper maintenance involves careful planning, budgeting, and execution, often happening behind the scenes without anyone noticing. Neglecting maintenance tasks can have serious consequences for your software in the future.
Many teams are eager to bring their product to market quickly to attract users and generate revenue. However, rushing through important steps in the development process can be costly and even disastrous in the long run. It’s essential to take the time to build a solid foundation, just like a house needs a strong concrete base before construction can begin.
Similar to how a home undergoes inspection before it’s sold, software applications also go through a due diligence process, where potential investors evaluate the business and its assets. This process includes security risk assessments and code reviews. If the software hasn’t been properly maintained and accumulated significant technical debt (the consequences of poorly written code and neglected upgrades), the deal can be jeopardized.
Technical debt, like financial debt, accumulates and can result in higher costs and potential loss of assets if left unpaid. Prospective buyers will thoroughly assess the software stack to estimate the total technical debt. To avoid this, committing to regular maintenance and risk analysis from the beginning is crucial rather than waiting for a due diligence event.
This article argues that an experienced team of technologists and product owners is best equipped to foresee risks and implement processes to avoid or mitigate them. Entrusting maintenance tasks to such a partner, whether internal or external, ensures the longevity and success of your software while maintaining high valuations.
The foundation of your software product refers to its infrastructure. Opting for a self-hosting solution may seem cost-effective initially, but it introduces risks and complexity. If the server goes down, the software becomes unusable unless backup resources and teams are working around the clock. Prospective buyers will assess the existing infrastructure if they plan to leave the application in place. A technology partner can advise on choosing reliable hosting providers with distributed networks and content delivery systems, ensuring high uptime, security, and incident management.
The application environment, particularly the software framework, is a significant component. Frameworks provide the structure for application software development and require maintenance for security and bug fixes. It’s important to keep the framework version up to date, as older versions can accumulate technical debt. Regular testing of the application with each new framework release is necessary. Choosing the right framework from the beginning is crucial, as migrating to a different one can be time-consuming and expensive. An experienced partner can guide you in selecting a framework with broad-based support, documentation, and a long projected lifespan.
Code review is an essential practice that confirms the use of best software development practices during application creation. Similar to a property inspection report for a home, a code review provides a baseline understanding of accumulated technical debt, scalability, and code maintainability. It helps determine what it takes to modify or add new functionality. A code review examines system design, architecture, codebase size, technologies used, complexity, privacy and security risks, and third-party dependencies. It also evaluates the robustness of algorithms and data models for future growth.
Data security is critical, and potential acquirers, larger customers, and investors often demand security assessments. These assessments analyze security patches, incident and defect analysis, privacy and security risks, third-party dependencies, and infrastructure risks. In some industries, companies must meet data security standards, and failure to do so can result in penalties. Security plans based on established frameworks and proper corporate governance documentation are essential.
A well-defined product roadmap is crucial for the future of your software during due diligence. Just as a house has a future, your software must have a documented plan for future technology maintenance. Documentation and procedures should mitigate the risk of losing a key person and ensure the application can operate without them.
Product teams can plan future maintenance work effectively and impress during due diligence by integrating maintenance activities into feature enhancements and new releases. Experienced entrepreneurs and technical product owners can provide valuable guidance based on their own experiences, helping combine expectations with the reality of software development.
At REEA Global, our team members are experienced entrepreneurs who have launched numerous products, started and sold companies. We’re not just consultants; we’re builders and entrepreneurs who partner with you to optimize your software’s health, accelerate product development, and maximize its value. Contact us to discover how we can help increase your valuation and reduce technical debt.
Converting Angular Apps to React: A Comprehensive Guide for Seamless Migration

In today’s fast-paced software development landscape, companies constantly seek ways to improve their applications and deliver exceptional user experiences. As technologies evolve, so do the frameworks and tools available to developers. Regarding modern web development, Angular and React are two popular JavaScript frameworks offering powerful capabilities. However, as companies strive to stay ahead of the curve, there comes a time when migrating Angular apps to React becomes an attractive option.
This article will explore the considerations a company should make when contemplating a migration from Angular to React. We will delve into various migration strategies, weigh the advantages and disadvantages of migrating, and discuss why a company might want to embark on this journey. Additionally, we will provide a step-by-step walkthrough of the process of converting an Angular app to React. So, if you’re curious about the path to a more efficient and flexible front end, let’s dive in.
Considerations for Converting Angular Apps to React:
Before embarking on a migration project, it is crucial to evaluate several key areas. Understanding these factors will help you make an informed decision and plan your migration strategy effectively. Some of the essential considerations include:
1. Scalability and Performance: Assess whether the current Angular app meets scalability and performance requirements, then determine if migrating to React would offer better performance optimizations and enable the application to scale seamlessly.
2. Community Support and Ecosystem: Consider the size and vibrancy of the React community and its vast ecosystem of libraries, tools, and resources. Assess if the availability of community support aligns with your development needs and goals.
3. Development Team Skill Set: Evaluate your team’s familiarity and expertise with Angular and React to determine if upskilling the team in React would be viable or if hiring new talent would be necessary.
4. Long-term Goals and Maintenance: Analyze your application’s long-term vision and compatibility with either Angular or React. Assess the ease of maintenance and the ability to attract developers with the relevant skill sets.
Why Migrate from Angular to React:
There are several compelling reasons why a company might choose to migrate from Angular to React:
1. Vulnerability Management: As a Google product, Angular’s security is primarily managed by Google’s security team. While Google has a strong track record in security, some companies prefer a framework with a larger open-source community actively monitoring and addressing security vulnerabilities. On the other hand, React benefits from a vast and diverse community that actively contributes to security audits, bug fixes, and timely updates.
2. Improved Performance and Scalability: React’s efficient rendering and virtual DOM often result in faster page load times and improved scalability, especially for larger applications.
3. Enhanced Developer Productivity: React’s component-based architecture, reusable UI elements, and extensive ecosystem contribute to increased developer productivity and faster iteration cycles.
4. Flexibility and Future-Proofing: React’s popularity and wide adoption ensure long-term community support and active development, reducing the risk of framework obsolescence.
5. Seamless Integration: React’s integration capabilities enable smooth integration with other libraries and frameworks, making incorporating new features and technologies into your application easier.
Advantages and Disadvantages of Migrating:
Advantages:
1. Enhanced Performance: React’s virtual DOM and efficient rendering mechanisms often perform better than Angular.
2. Improved Developer Experience: React’s component-based architecture and declarative nature make it more intuitive and developer-friendly, fostering increased productivity.
3. Rich Ecosystem: React’s vast ecosystem offers a plethora of libraries and tools that enable rapid development and integration with other frameworks.
4. Better UI Interactivity: React’s unidirectional data flow allows for easier state management, making UI interactions more responsive and intuitive.
Disadvantages:
1. Learning Curve: Migrating to React requires developers to learn new concepts and patterns, which may temporarily slow development speed.
2. Time and Cost: Depending on the size and complexity of the Angular app, migrating to React can be a time-consuming and costly endeavor, requiring careful planning and execution.
3. Potential Bugs and Compatibility Issues: Transferring existing code to a new framework can introduce bugs and compatibility challenges that must be addressed during migration.
Converting an Angular App to React:
Now, let’s walk through the process of converting an Angular app to React, outlining the key steps involved:
1. Analysis and Planning:
- Assess the complexity and size of the Angular app to determine the scope of the migration project.
- Identify the dependencies, external libraries, and custom components used in the Angular app.
- Plan the migration strategy, considering whether to migrate the entire application at once or adopt a gradual, component-by-component approach.
2. Set up the React Environment:
- Install the necessary tools and dependencies, including Node.js and React.
- Create a new React project structure that mirrors the existing Angular app’s organization.
- Set up the required build configuration and package management.
3. Component Migration:
- Begin with migrating individual Angular components to their React equivalents.
- Rewrite Angular templates using JSX syntax and convert Angular directives and bindings to React syntax.
- Update component state management using React’s state or state management libraries like Redux or MobX.
- Adapt Angular services to their React counterparts or reimplement functionality using React’s preferred patterns.
4. Reusing Existing Code:
- Identify reusable business logic, utility functions, and shared components in the Angular app.
- Extract and refactor these components and services to be framework-agnostic.
- Create wrapper components or utilities to bridge the gap between Angular and React, enabling the reuse of existing code.
5. Testing and Refinement:
- Develop comprehensive test cases to validate the functionality and behavior of the migrated components.
- Execute unit, integration, and end-to-end tests to ensure the application works as expected.
- Iteratively refine and optimize the migrated components based on test results and user feedback.
6. Gradual Adoption and Integration:
- As components are migrated, gradually integrate them into the existing Angular app, ensuring compatibility and smooth transitions.
- Update routing and navigation to align with React’s routing libraries, such as React Router.
- Continuously test and validate the application’s functionality during the integration process.
7. Optimization and Performance:
- Utilize React’s performance optimization techniques, such as memoization, virtualization, and code splitting, to improve application performance.
- Identify and address any performance bottlenecks or rendering inefficiencies that arise during the migration process.
Migrating an Angular app to React can be a transformative process that offers enhanced performance, improved developer experience, and long-term flexibility. However, it requires careful consideration, planning, and execution to ensure a successful transition. Your company can embark on a seamless migration journey by evaluating key considerations, understanding the advantages and disadvantages, and following a systematic walkthrough.
So, if you’re ready to unlock the potential of React and future-proof your frontend development, begin assessing your Angular app today and explore the possibilities that await.
REEA Global is a full-service user experience research and software development firm. For more information or to talk to one of our specialists, contact us at info@reeaglobal.com.
Harnessing the Power of ChatGPT: Revolutionizing Business Conversations

In today’s fast-paced digital era, businesses constantly seek innovative ways to streamline operations and enhance customer experiences. With advancements in artificial intelligence (AI), one groundbreaking technology that has gained significant attention is ChatGPT. ChatGPT is an advanced AI language model developed by OpenAI that has garnered significant attention for its ability to engage in human-like conversations. It leverages natural language processing and machine learning to understand and respond to various queries and prompts. ChatGPT brings a new level of sophistication to human-computer interactions, opening up a realm of possibilities for businesses to leverage its capabilities. In this article, we will explore the various applications of ChatGPT and how they can transform how businesses engage with their customers, streamline support systems, and empower decision-making processes.
Potential Uses and Advantages
Enhanced Customer Support: ChatGPT serves as a reliable virtual assistant in customer support, augmenting human agents and delivering efficient, personalized assistance around the clock. For instance, imagine a telecommunications company utilizing ChatGPT to handle many customer inquiries. With its natural language processing capabilities, ChatGPT can understand and respond to a wide range of customer queries, such as troubleshooting internet connectivity issues or explaining billing details. Because natural language processing is a core function of ChatGPT, customers can expect a personable support experience that enhances customer satisfaction. By alleviating the burden on human agents, businesses can significantly reduce response times and operate more efficiently.
Interactive Virtual Shopping Experience: With the rise of e-commerce, businesses strive to provide customers with an engaging and personalized online shopping experience. ChatGPT offers an opportunity to take this experience to the next level. For example, a fashion retailer can integrate ChatGPT into their website’s chatbot, allowing customers to interact with a virtual stylist. By asking questions about their style preferences, occasion, and budget, ChatGPT can provide tailored recommendations that guide customers through their shopping journey. This personalized touch increases the likelihood of conversion, repeat purchases, and meeting exceeding customers’ expectations.
Intelligent Decision Support: The business landscape is complex, so decision-makers often require valuable insights to make informed choices. ChatGPT can serve as a valuable tool in this process. Imagine a marketing manager leverages ChatGPT to analyze market trends, customer sentiment, and competitors’ strategies – by processing vast amounts of data and providing real-time recommendations, ChatGPT empowers decision-makers to swiftly adapt their marketing strategies, identify untapped opportunities, and stay ahead of the competition.
Language Translation and Localization: In an increasingly globalized world, businesses must communicate effectively across language barriers. ChatGPT’s language translation capabilities can bridge this gap seamlessly. For example, a multinational corporation conducting business across different countries can integrate ChatGPT into its communication platforms to provide instant translations in real-time. Whether it’s translating emails, customer inquiries, or collaborating with international teams, ChatGPT facilitates efficient communication by breaking down language barriers and fostering global collaboration. Though ChatGPT may not be completely accurate ( it is currently limited when it comes to contextual, cultural, and linguistic knowledge) the nature of the algorithm implies that the gaps in ChatGPTs knowledge will shrink over time, especially if businesses train the ChatGPT model with relevant data.
As businesses embrace the transformative potential of ChatGPT, the question arises: How can organizations leverage this technology to gain a competitive edge? From enhancing customer support to providing personalized shopping experiences, facilitating decision-making, and bridging language gaps, ChatGPT offers a multitude of applications that can revolutionize the way businesses operate and engage with their customers.
Where to start?
To embark on the journey of integrating ChatGPT, businesses must first familiarize themselves with its capabilities and define their objectives. From data preparation and choosing integration approaches to training, testing, and deployment, each step is vital in unlocking the true potential of ChatGPT within the business context.
- Determine Objectives: Clearly define the goals and objectives for using ChatGPT. Identify specific areas where it can add value, such as customer support, decision-making, or enhancing user experiences.
- Data Preparation: Gather relevant data or examples that align with the intended use of ChatGPT. This data will help train the model to generate accurate and contextually appropriate responses.
- Choose an Integration Approach: Decide how to integrate ChatGPT into existing systems or platforms. Opt for chatbot integration, API integration, or utilize pre-built solutions tailored to the specific needs of the business.
- Set Up the Development Environment: Set up the necessary development environment, including software frameworks and tools, to facilitate the integration and deployment of ChatGPT.
- Training and Fine-tuning: Train the ChatGPT model using prepared data and fine-tune it to align with a desired conversational style and business requirements. This step is crucial for ensuring accurate and contextually relevant responses.
- Testing and Iteration: Test implementation thoroughly by soliciting feedback and iterating on the model’s performance. This iterative process will help enhance the accuracy, reliability, and effectiveness of ChatGPT in addressing the business’s needs.
- Deployment and Monitoring: Once satisfied with the performance, deploy ChatGPT into live systems. Continuously monitor its interactions, performance, and user feedback to make ongoing improvements and optimize its usage.
Potential Limitations
Despite the tremendous promise of ChatGPT, it is not without its fair share of controversies. The most prominent concerns raised by critics are potential biases, unethical use of the technology, and the dissemination of misinformation. Using AI-powered chatbots also raises questions about job displacement and the diminishing need for human interaction. While it seems that technology is far away from replacing the human touch, keep these conversations in mind when investigating and using ChatGPT.
The era of AI-powered conversations has arrived, and businesses must adapt to stay relevant. How can businesses integrate ChatGPT into existing workflows and strategies? The possibilities are vast, and the rewards are substantial. Embrace the power of ChatGPT and unlock new dimensions of efficiency, innovation, and customer satisfaction. REEA Global harnessed ChatGBT to produce the bulk of this article.
REEA Global is a global, full-service user experience research and software development firm. For more information or to talk to one of our specialists, contact us at info@reeaglobal.com.
When To Conduct UX Research

Understanding users’ needs, wants, and expectations can be the key to creating a successful user experience (UX). In this article, we will explore the importance of user experience research and when conducting user experience research is beneficial during product development.
Continue readingBenefits of Strategic Planning and Building a Product Roadmap

When it comes to building successful software, it’s essential to have a clear plan in place. This is where strategic planning and product roadmapping come in. Strategic planning involves setting goals and identifying the actions needed to achieve those goals. It helps businesses understand where they are going and how to get there. This information then translates into the actual activities related to product road mapping. Product road mapping involves identifying and prioritizing the features and capabilities based on your strategic plan. This article will explore the importance of strategic planning and product road mapping for software. We’ll examine how these processes can help organizations achieve their goals, stay focused, and build successful products. We’ll also discuss best practices for creating and maintaining a strategic plan and product roadmap. By the end of this article, you’ll better understand how to plan and execute your product vision effectively.
As we’ve mentioned, product road mapping is a crucial process for any software. But with so many potential options and feedback from stakeholders to consider, it can be overwhelming to create a roadmap that effectively communicates the direction of the product. That said, focus on four key steps and functions of the product roadmap:
- Develop a strategic plan,
- Determine themes, timeline, and key metrics,
- Create initiatives,
- Communicating the product roadmap,
Step 1: Strategic planning
Once you receive feedback from users, customers, and other stakeholders, it is time to build milestones and key metrics into your strategic plan. Your mission, vision, and values are what drive strategic planning activities. Without a strategic plan that considers your business’ mission, vision, and values, you may prioritize aspects of the product that could have otherwise been built later.
To begin, let’s define the mission, vision, and values:
Mission statement: Defines the purpose of your organization and the problem you’re trying to solve. It should drive your product roadmap, helping you stay focused on the most important goals.
- Example: To build a software platform that helps small businesses streamline their operations and improve efficiency.
Vision statement: Outlines where you want your organization to be in the future. It should be aspirational, guiding your long-term product strategy.
- Example: To be the leading software solutions provider for small businesses, helping them grow and succeed.
Values: The guiding principles that inform how you make decisions and conduct business. They should be reflected in the products and features you build and how you interact with customers and stakeholders.
- Examples: Innovation, collaboration, and integrity.
By lining up your product roadmap with your mission, vision, and values, you can make sure you’re building a product that fits your organization’s purpose and will help you reach your long-term goals. The mission, vision, and values may evolve over time as you learn more about your product and your focus as an organization. Before completing the next steps, you must understand how to prioritize certain features based on evaluating risk and value (link to blog post).
Once you have your mission, vision, and value, you can create high-level goals for your business and product. Consider information from your customer discovery process, such as which customer pain points you are assisting in resolving. For example, you may be helping your customer scale their current processes. Additionally, consider desired outcomes based on your business needs, such as the number of new or retained customers. Based on this information, set a high-level timeframe. For example, you may want to accomplish these outcomes in 6 months.
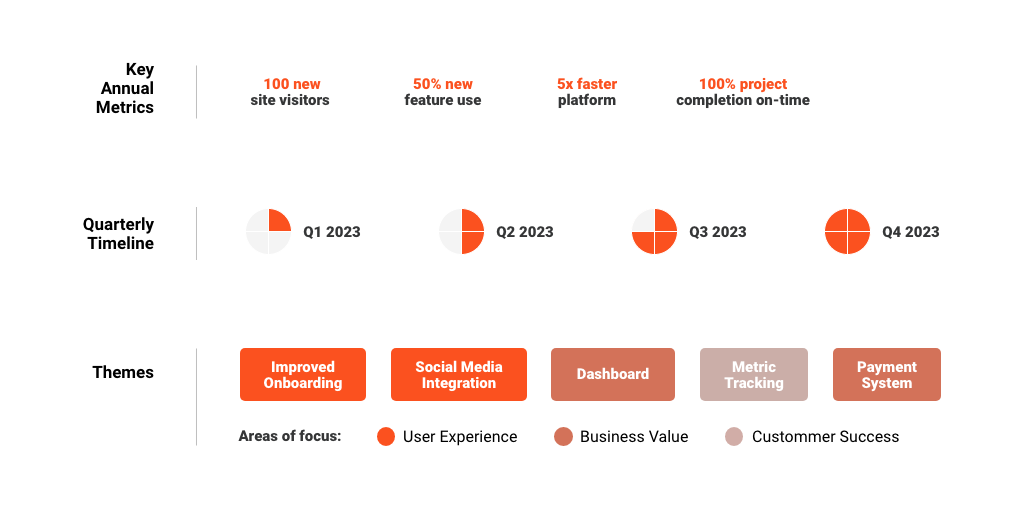
Step 2: Determine themes, timeline, and key metrics.
Now that you have a high-level focus and timeframe, it is time to determine general themes, initiatives, timelines, and key metrics.
- First, start with themes. Themes are broad, high-level categories or areas of focus that help guide the direction of an organization and are used to prioritize and focus efforts. For example, you may have received feedback that it would be helpful for the user to have a video explaining how to use the platform. The theme then might be “Customer Onboarding.” By defining clear themes, organizations can ensure that they are focusing on the areas that will have the most significant impact on the business, its customers, and its users.
- Timeline is another key element; it’s important to clearly understand when certain high-level features will be delivered and when certain goals will be achieved. This allows the team to plan and work towards specific deadlines and helps with communication with stakeholders. Having a clear timeline also helps identify any potential challenges or delays that may impact the delivery of a feature, allowing the team to take proactive measures to address them. When working through this step, use the information you obtained when evaluating the risk and value of each feature.
- Lastly, use metrics to track the team’s progress toward goals. Metrics should be quantifiable. They help the team understand how they are performing and to identify areas for improvement.

In summary, themes, timelines, and metrics are powerful tools for product road mapping, as they help organizations stay focused on high-level strategic plans, align with the goals and make it easy for internal and external stakeholders to understand the direction of the product development.
Step 3: Creating initiatives
Once you have a high-level overview of the product roadmap, the next key step in the process is breaking down the roadmap into smaller, more manageable pieces. This might include specific features or milestones. Breaking down your roadmap allows you to track progress and identify potential challenges. It also allows you to focus on one thing at a time, rather than trying to tackle everything at once. In the above step, we broke things down into themes. Now, we are going to create initiatives. Initiatives are specific actions or projects that are taken to achieve the goals of the business within a specific initiative.
For example, let’s say that your product roadmap includes the following high-level theme: “Improved onboarding experience.” To break this down into smaller elements, you might consider the following initiatives:
- Research current user onboarding experience and identify areas for improvement. This might involve gathering feedback from current users, analyzing usage data, or conducting user interviews to understand common pain points with the current onboarding experience.
- Develop wireframes for an alternative onboarding flow. Using the insights gathered from the research phase, create wireframes that outline the steps and flow of the improved onboarding experience.
- Create prototypes for testing with a small group of users. Based on the wireframes, create prototypes that allow you to test the redesigned onboarding flow with a small group of users.
- Iterate on design based on user feedback. Use the feedback gathered from user testing to make any necessary revisions to the design of the onboarding flow. This may involve making changes to the wireframes and creating new prototypes for testing.
- Build and launch an improved onboarding experience to all users. With the design finalized, work with the development team to build out the improved onboarding experience. Once complete, launch the feature to all users.
Each of these smaller elements represents a specific piece of work that needs to be completed to achieve the overall goal of improving the user onboarding experience. By breaking down your roadmap into initiatives, you can more easily track and manage progress.
Step 4: Communicating the product roadmap
The final step is communicating and reviewing the product roadmap regularly. This helps ensure everyone is on the same page and working towards the same goals. It also allows flexibility and the ability to adjust your plans based on new information or changing priorities. When developing the roadmap, there are several methods and tools that may be helpful. Tools such as ClickUp or Trello can be helpful in this case.
To communicate and update your roadmap, consider the following:
- Meet with key stakeholders (such as the product, customer success, and sales teams) to review the roadmap and discuss any questions or concerns.
- Use a project management tool (such as ClickUp, Asana or Jira) to track progress on each of the more minor elements that make up the overall feature. Use the same tool you used to develop the high-level roadmap, if possible.
- Schedule regular check-ins with the team responsible for working on features to discuss progress and any challenges.
- Share updates with customers and other relevant stakeholders via email or through a customer-facing ecosystem (such as an email newsletter or product update page).
- Review and update the roadmap as needed, at least quarterly, based on new information or changing priorities.
By following these steps and regularly communicating and updating your roadmap, you can ensure that your product is moving in the right direction and meeting the needs of your users and stakeholders.
ECommerce Platforms: When It’s Time to Build Custom Features

We all know that eCommerce has transformed the ease with which we find and exchange goods and services. Some of us can barely stand the thought of having to go to a physical store for most purchases. It’s just become so easy and relatively painless to shop online. This is proven by the data. According to Big Commerce, “Sales in online stores are expected to reach 22% of global retail sales by 2023, compared to 14.1% in 2019.” Over the same period that the experience has improved greatly for end users, a similar transformation has taken place for companies launching their stores online. In this article, we aim to explore the evolution of eCommerce from the perspective of the company creating and managing its eCommerce presence.
Continue readingHow to Evaluate and Prioritize Risk vs. Value of Feature Development

All software platforms must evolve to thrive and survive by adjusting to users’ needs and, when justified, expanding core functionality. The challenge for leadership and product teams is to select the features that provide the greatest ROI with acceptable risk. Too often, feature development is driven more by gut instincts than by a more methodical evaluation of options. In this article, we’ll walk through a very approachable method for identifying and validating your winners in the backlog.
Continue reading